HTML网页中固定宽度Div的居中技巧
在css中,当为一个div设定了固定宽度并希望实现居中对齐时,可以采用以下方法进行操作。下面通过
在css中,当为一个div设定了固定宽度并希望实现居中对齐时,可以采用以下方法进行操作。下面通过具体示例说明如何在html页面中实现固定宽度div的居中布局,核心在于使用margin: 0 auto;属性。
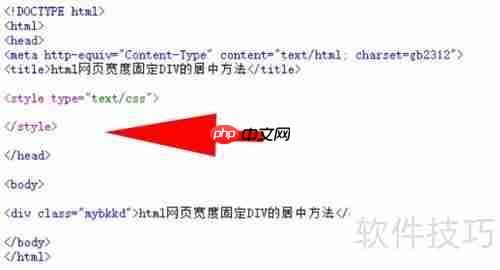
1、 创建一个新的HTML网页文件,将其命名为test.html。接下来的内容将围绕这个文件展开,讲解如何实现固定宽度div的居中布局。

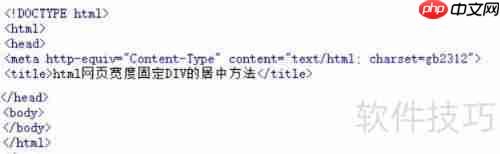
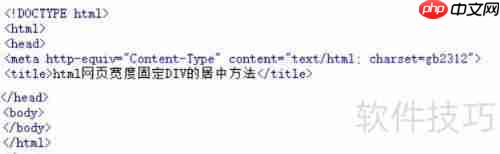
2、 在test.html中插入一个div标签,并在其中添加一行文本内容:“html网页宽度固定div的居中方法”。

立即学习“前端免费学习笔记(深入)”;
3、 给该div标签添加一个样式类,设置其class属性为mybkkd。

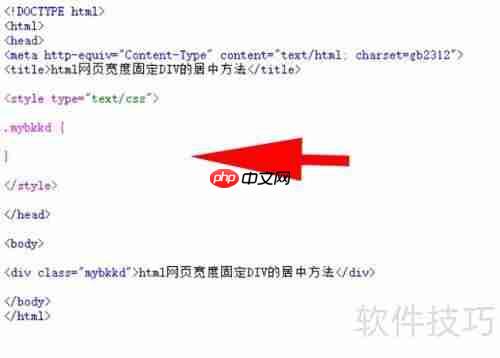
4、 接下来编写CSS样式代码,在

5、 利用CSS选择器,根据div标签的class属性mybkkd来设定样式,从而实现内容的居中显示效果。

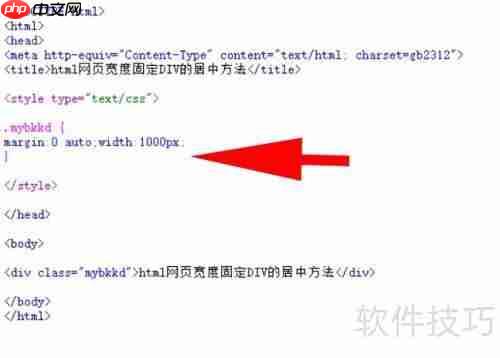
6、 在CSS样式中,为mybkkd设置margin: 0 auto; width: 1000px;,这表示该div宽度为1000像素,并且能够水平居中显示,关键在于左右外边距自动计算。

7、 最后一步是打开浏览器访问test.html,检查是否成功实现了预期的居中效果。

菜鸟下载发布此文仅为传递信息,不代表菜鸟下载认同其观点或证实其描述。
相关文章
更多>>热门游戏
更多>>热点资讯
更多>>热门排行
更多>>- 类似仙剑逍遥的游戏排行榜_有哪些类似仙剑逍遥的游戏
- 白客传奇手游排行榜-白客传奇手游下载-白客传奇游戏版本大全
- 变异绝境游戏版本排行榜-变异绝境游戏合集-2023变异绝境游戏版本推荐
- 神兽传奇题材手游排行榜下载-有哪些好玩的神兽传奇题材手机游戏推荐
- 飞行巨蛇手游2023排行榜前十名下载_好玩的飞行巨蛇手游大全
- 蓬莱绘卷最新排行榜-蓬莱绘卷手游免费版下载-蓬莱绘卷免费破解版下载
- 千鸟飞绝ios手游排行榜-千鸟飞绝手游大全-有什么类似千鸟飞绝的手游
- 多种热门耐玩的影之传说破解版游戏下载排行榜-影之传说破解版下载大全
- 仙影手游排行榜-仙影手游下载-仙影游戏版本大全
- 类似决战武林的手游排行榜下载-有哪些好玩的类似决战武林的手机游戏排行榜
- 丧尸猎人手游排行-丧尸猎人免费版/单机版/破解版-丧尸猎人版本大全
- 散人开天最新排行榜-散人开天手游免费版下载-散人开天免费破解版下载