DIV CSS布局实例如何排版页面
来源:菜鸟下载 | 更新时间:2025-07-02
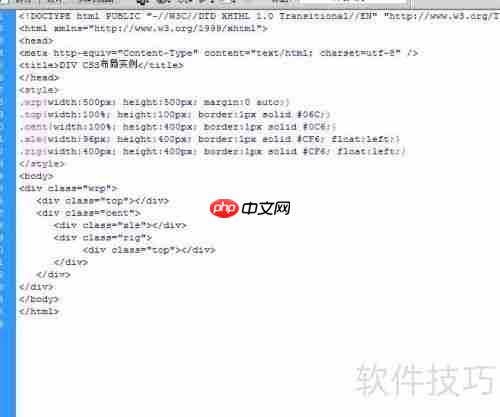
div css布局实例:如何实现网页排版?1、 新建文件,插入一个外层大div。2、 将页面划分为顶
div css布局实例:如何实现网页排版?
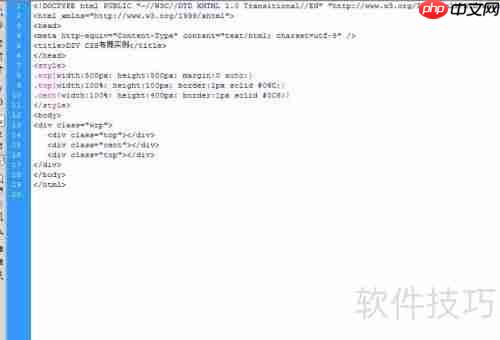
1、 新建文件,插入一个外层大div。

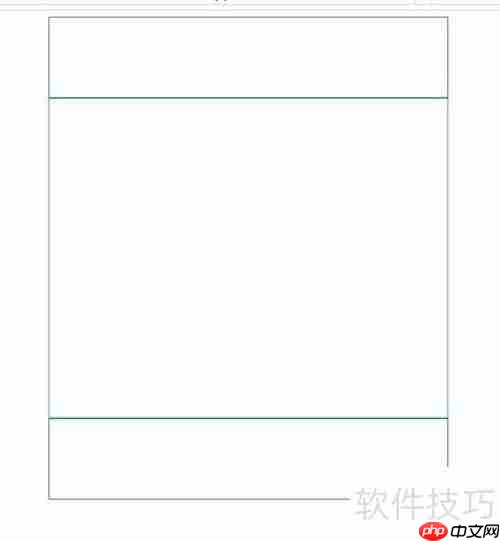
2、 将页面划分为顶部、中部、底部三个区域

立即学习“前端免费学习笔记(深入)”;
3、 最终呈现效果如下所示

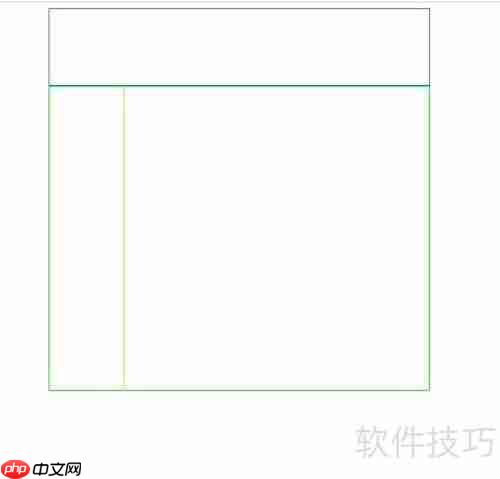
4、 实现左侧文字内容与右侧图片并列排列

5、 效果展示如图所示

6、 在上左中右结构中,右侧区域使用垂直上下排布方式

7、 效果查看示意图如下

菜鸟下载发布此文仅为传递信息,不代表菜鸟下载认同其观点或证实其描述。
展开
相关文章
更多>>热门游戏
更多>>热点资讯
更多>>热门排行
更多>>- 圣剑情缘游戏排行-圣剑情缘所有版本-圣剑情缘游戏合集
- 雷霆战机手游排行榜-雷霆战机手游下载-雷霆战机游戏版本大全
- 命运歌姬手游排行榜-命运歌姬手游下载-命运歌姬游戏版本大全
- 天行仙记游戏版本排行榜-天行仙记游戏合集-2023天行仙记游戏版本推荐
- 多种热门耐玩的决战三国破解版游戏下载排行榜-决战三国破解版下载大全
- 黑潮之上最新排行榜-黑潮之上手游免费版下载-黑潮之上免费破解版下载
- 玛雅盛世题材手游排行榜下载-有哪些好玩的玛雅盛世题材手机游戏推荐
- 烈焰噬神ios手游排行榜-烈焰噬神手游大全-有什么类似烈焰噬神的手游
- 召唤三国ios手游排行榜-召唤三国手游大全-有什么类似召唤三国的手游
- 最强猎手排行榜下载大全-2023最好玩的最强猎手前十名推荐
- 血饮荣耀系列版本排行-血饮荣耀系列游戏有哪些版本-血饮荣耀系列游戏破解版
- 末世之手游戏排行-末世之手所有版本-末世之手游戏合集