hbuilderx怎么设置div标签分栏显示?hbuilderx设置div标签分栏显示教程
来源:菜鸟下载 | 更新时间:2025-05-24
许多朋友在使用hbuilderx时,常常会好奇如何设置div标签以实现分栏显示。今天,小编将为大家带来
许多朋友在使用hbuilderx时,常常会好奇如何设置div标签以实现分栏显示。今天,小编将为大家带来hbuilderx设置div标签分栏显示的详细教程,喜欢的朋友可千万不要错过哦!
HBuilderX如何设置div标签分栏显示?HBuilderX设置div标签分栏显示教程
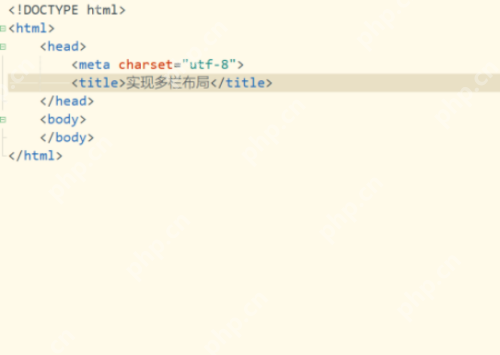
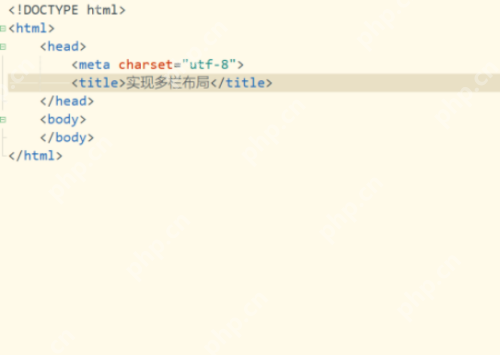
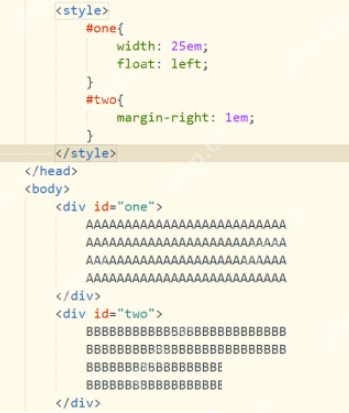
首先,启动HBuilderX工具,创建一个新的web项目,并新建一个文件。
 alt="" />
alt="" />
接着,使用one和two这两个ID选择器,为对应的div设置样式属性。
 alt="" />
alt="" />
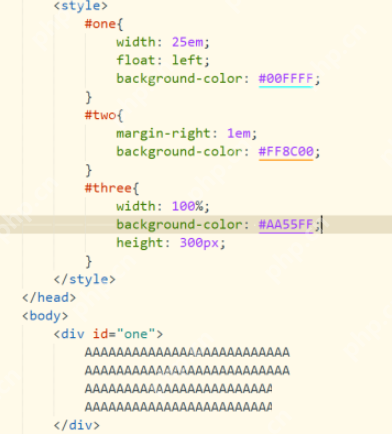
然后,再次添加并设置第三个div标签的样式,分别为其添加background-color属性。
 alt="" />
alt="" />
感谢大家的关注和阅读,更多精彩的教程请继续关注我们网站!
菜鸟下载发布此文仅为传递信息,不代表菜鸟下载认同其观点或证实其描述。
展开
相关文章
更多>>热门游戏
更多>>热点资讯
更多>>热门排行
更多>>- 荒泽传说手游排行-荒泽传说免费版/单机版/破解版-荒泽传说版本大全
- 火龙微变手游2023排行榜前十名下载_好玩的火龙微变手游大全
- 类似剑门秘史的手游排行榜下载-有哪些好玩的类似剑门秘史的手机游戏排行榜
- 千古长歌题材手游排行榜下载-有哪些好玩的千古长歌题材手机游戏推荐
- 英雄气泡ios手游排行榜-英雄气泡手游大全-有什么类似英雄气泡的手游
- 无名英雄系列版本排行-无名英雄系列游戏有哪些版本-无名英雄系列游戏破解版
- 剑荡乾坤排行榜下载大全-2023最好玩的剑荡乾坤前十名推荐
- 2023仙玉奇缘手游排行榜-仙玉奇缘手游2023排行榜前十名下载
- 爆装雷霆手游排行榜-爆装雷霆手游下载-爆装雷霆游戏版本大全
- 2023荣耀传世手游排行榜-荣耀传世手游2023排行榜前十名下载
- 多种热门耐玩的傲剑情缘破解版游戏下载排行榜-傲剑情缘破解版下载大全
- 武动九天题材手游排行榜下载-有哪些好玩的武动九天题材手机游戏推荐