JS触摸屏网页版仿app弹窗型滚动列表选择器/日期选择器
手机端网页版app在使用下拉列表时,传统的下拉列表使用起来体验非常不好,一般做的稍好一点的交互功能界面都不会直接使用下拉列表,所以app
手机端网页版app在使用下拉列表时,传统的下拉列表使用起来体验非常不好,一般做的稍好一点的交互功能界面都不会直接使用下拉列表,所以app的原生下拉列表都是弹窗列表选择,网页型app从使用体验上来当然也应该做成那样,前段时间在开发网页版app时就遇到这种需求,不仅是日期选择器,数据列表、变量列表选择等等下拉列表型需求都需要,网上找来找去只找到一款比较好的mobiscroll,不过下载比较麻烦,感觉比较奇怪的是jquery.mobile、jeasyui.mobile都没有提供这种控件,不知道为什么?虽然我不是专做前端开发,不过几乎全能型的我觉的不难开发吧,在家熬了一夜试了几种方法终于找到一种几乎完美的方法!在后来的使用中不断完善,现在公开提供给广大程序员。
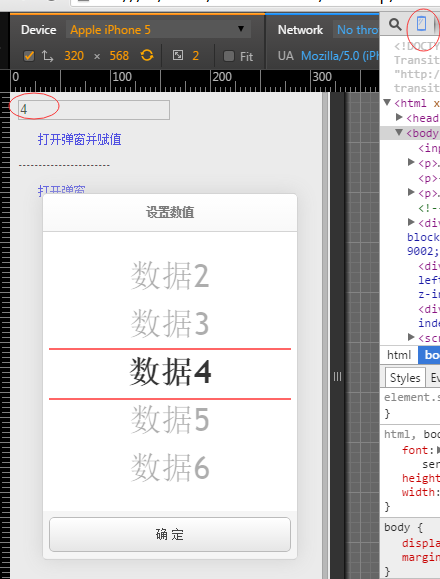
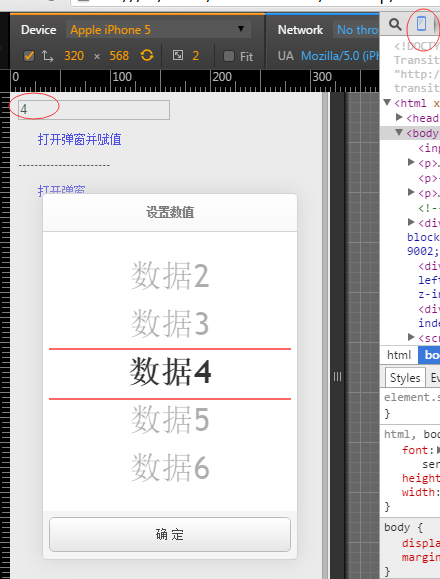
先看看效果图:


由于这控件的滚动是使用div原生滚动方法,触摸屏使用时可以有惯性滚动效果,也实现了鼠标可以操作,不过没有实现惯性滚动效果。由于此控件主要是面向触摸屏的,所以嘛触摸屏完美就好了,我也懒的弄鼠标版的特效了。此控件已封装成jquery插件,没有边框,100%宽,使用很方便,比如套入弹窗后就是上图效果。
代码使用方法如下:
$("#scrollbox").EasyScrollBox({fontSize: 32,fontFamily: '',color: '#000',lineHeight: 1.5,spaceRows: 2,value: '4',data: data1,textFiled: 'txt',valueFiled: 'id',onSelected: function (index, value) {$("#Text1").val(value);}});登录后复制
使用弹窗完整的使用方法代码如下,效果就是上图的样子:
登录后复制
也可以这么用:
//字符串数据var data1 = [];for (var i = 0; i
如果想要一点三维效果,直接加样式即可:
#cover_top_EasyScrollBox{background: -ms-linear-gradient(top, #000000, #ccc); /* IE 10 */background:-moz-linear-gradient(top,#000000,#ccc);/*火狐*/background:-webkit-gradient(linear, 0% 0%, 0% 100%,from(#000000), to(#ccc));/*谷歌*/background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#000000), to(#ccc)); /* Safari 4-5, Chrome 1-9*/background: -webkit-linear-gradient(top, #000000, #ccc); /*Safari5.1 Chrome 10+*/background: -o-linear-gradient(top, #000000, #ccc); /*Opera 11.10+*/}#cover_bottom_EasyScrollBox{background: -ms-linear-gradient(top, #ccc, #000000); /* IE 10 */background:-moz-linear-gradient(top,#ccc,#0000ff);/*火狐*/background:-webkit-gradient(linear, 0% 0%, 0% 100%,from(#ccc), to(#000000));/*谷歌*/background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#ccc), to(#000000)); /* Safari 4-5, Chrome 1-9*/background: -webkit-linear-gradient(top, #ccc, #000000); /*Safari5.1 Chrome 10+*/background: -o-linear-gradient(top, #ccc, #000000); /*Opera 11.10+*/}登录后复制
菜鸟下载发布此文仅为传递信息,不代表菜鸟下载认同其观点或证实其描述。
相关文章
更多>>-

-

-

-

-
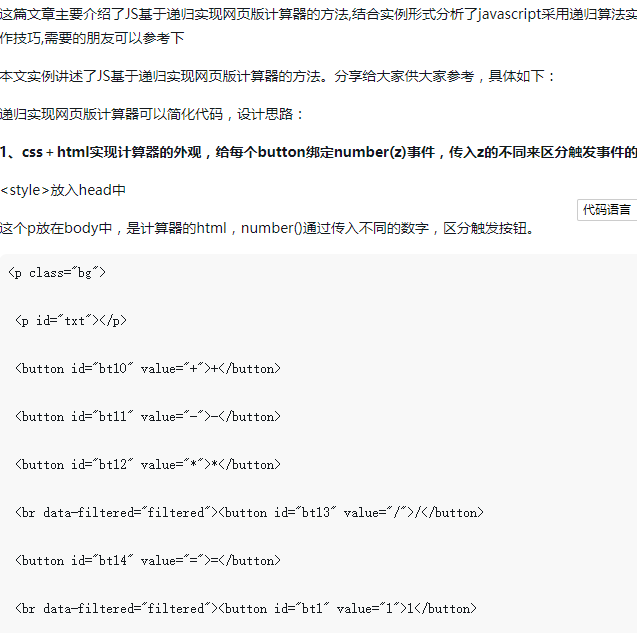
js网页版计算器的简单实现_javascript技巧
- 2025-04-27 软件教程
- 复制代码 代码如下: 璁$
-
-

-

-

-

-

-

-

-

-

热门游戏
更多>>热点资讯
更多>>热门排行
更多>>- 仙道大陆ios手游排行榜-仙道大陆手游大全-有什么类似仙道大陆的手游
- 梦回太古ios手游排行榜-梦回太古手游大全-有什么类似梦回太古的手游
- 逆剑江湖题材手游排行榜下载-有哪些好玩的逆剑江湖题材手机游戏推荐
- 神剑仙诀最新排行榜-神剑仙诀手游免费版下载-神剑仙诀免费破解版下载
- 类似奇缘世界的游戏排行榜_有哪些类似奇缘世界的游戏
- 剑曜九州手游2023排行榜前十名下载_好玩的剑曜九州手游大全
- 类似剑出江湖的手游排行榜下载-有哪些好玩的类似剑出江湖的手机游戏排行榜
- 燎原三国游戏排行-燎原三国所有版本-燎原三国游戏合集
- 剑游太虚游戏排行-剑游太虚所有版本-剑游太虚游戏合集
- 上古三国ios手游排行榜-上古三国手游大全-有什么类似上古三国的手游
- 剑气除魔手游2023排行榜前十名下载_好玩的剑气除魔手游大全
- 青阳天尊系列版本排行-青阳天尊系列游戏有哪些版本-青阳天尊系列游戏破解版












