让黑块动起来
在可以通过 js 来创造和销毁 div 后,我们就要让黑块动起来,这个时候我们就用到了之前css提到的设定
隐藏了一行的 ,我们通过 js 的 DOM 操作使其向下方移动,并设置定时器每30毫秒移动一次,这样就实现了黑块的平滑移动,在黑块移动的同时,我们要判断黑块是否已经触底,触底则游戏失败,停止调用 move(),触底后调用函数 fail() 游戏失败,具体方法如下://使黑块向下移动function move(){var con = $('con');var top = parseInt(window.getComputedStyle(con, null)['top']);if(speed + top > 0){top = 0;}else{top += speed;}con.style.top = top + 'px';if(top == 0){createrow();con.style.top = '-100px';delrow();}else if(top == (-100 + speed)){var rows = con.childNodes;if((rows.length == 5) && (rows[rows.length-1].pass !== 1) ){fail();}}}function fail(){clearInterval(clock);confirm('你的最终得分为 ' + parseInt($('score').innerHTML) );}点击黑块事件让黑块动起来之后呢,就要考虑用户有没有点击到黑块,用户若点击到黑块我们要让所在那一行消失,那么就需要一个 judge 方法,具体如下://判断用户是否点击到了黑块,function judge(ev){if (ev.target.className.indexOf('black') != -1) {ev.target.className = 'cell';ev.target.parentNode.pass = 1; //定义属性pass,表明此行row的黑块已经被点击score();}}登录后复制这一步,几个核心的功能点都已经实现了,剩下来的就是将这些方法组合起来,组成完整的逻辑关系。
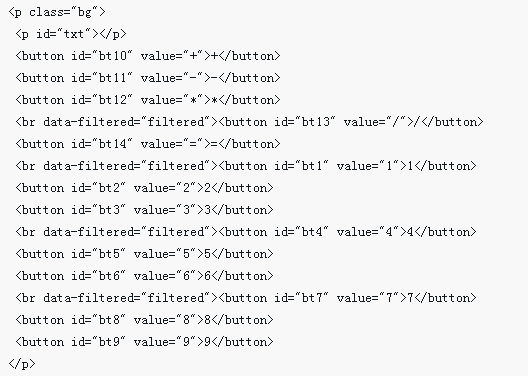
完整代码
登录后复制别踩白块 score
0
相关推荐:
Javascript小游戏之别踩白块儿实例
HTML5网页版黑白子五子棋游戏的示例代码分享
菜鸟下载发布此文仅为传递信息,不代表菜鸟下载认同其观点或证实其描述。
相关文章
更多>>-

-

-

-

-

-

-

-

-

-

-
javascript - 想做一个类似于QQ的网页版聊天功能,如何实现??
- 2025-04-26 软件教程
-
-

-

-