HTML阻止iframe跳转页面并使用iframe在页面内嵌微信网页版详解
winform结合html5能实现什么功能?突有心血来潮,想在里面嵌套一个微信网页版,下面小编给大家介绍下html阻止iframe跳转页面并使用iframe在
winform结合html5能实现什么功能?突有心血来潮,想在里面嵌套一个微信网页版,下面小编给大家介绍下html阻止iframe跳转页面并使用iframe在页面内嵌微信网页版的实现方法,一起看看吧,希望能帮助到大家。
就想弄一个winform结合html5的一个小东西,突有兴致,想在里面嵌套一个微信网页版。
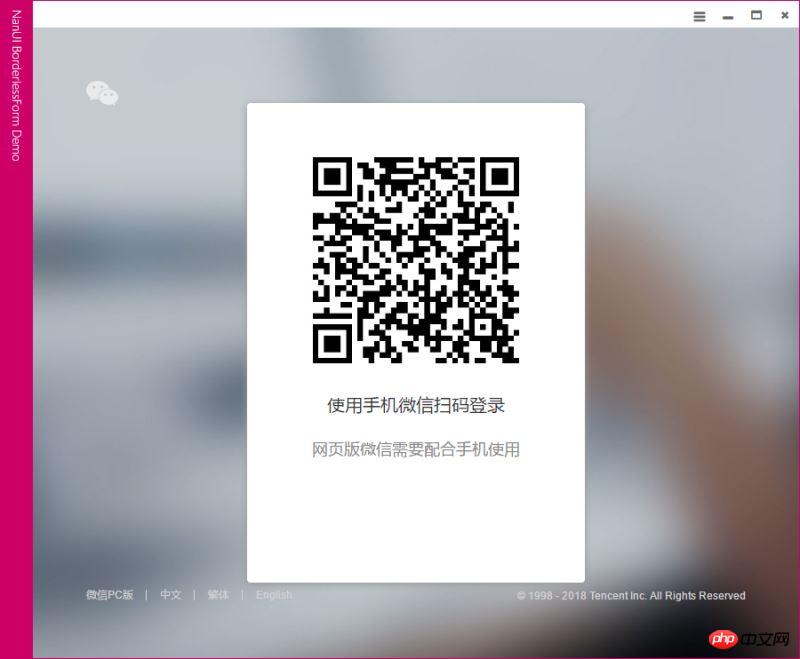
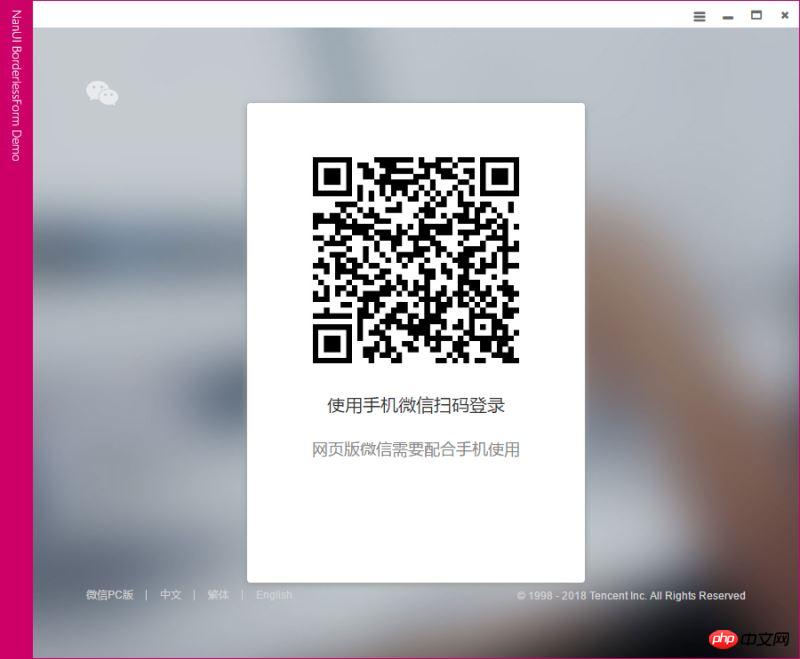
好了,想法一出来,就行动吧,最终效果如下图:

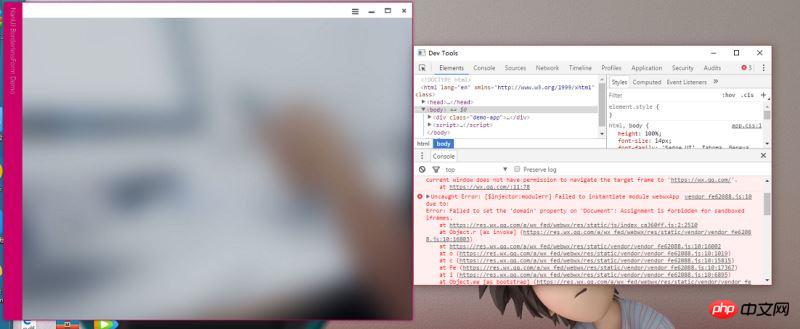
一开始就打算在页面里面嵌套一个iframe指向https://wx.qq.com就OK了,但是我还是太天真,微信网页版会自动跳转。结果如下图:

于是上网搜了一下阻止iframe跳转的办法,就是在iframe标签加上security="restricted"sandbox="" 两个属性。前者是IE的禁止js的功能,后者是HTML5的功能。
立即学习“前端免费学习笔记(深入)”;
使用sandbox="allow-scripts allow-same-origin allow-popups"可以阻止跳转。然而......结果却是这样:

然后发现,这个跳转其实就是关闭原先页面之后在浏览到跳转页面。所以可以利用页面关闭事件onbeforeunload来阻止跳转。所以在页面加入如下代码:
document.body.onbeforeunload = function (event) { var rel = "asdfawfewf"; if (!window.event) { event.returnValue = rel; } else { window.event.returnValue = rel; } };登录后复制然后发现结果还是这样:

到底是什么原因呢?事件没反应?还是微信网页版的跳转太牛了?直接无视这个事件?于是我新建一个空白的html,单独加上该事件进行验证。
nbsp;html>登录后复制
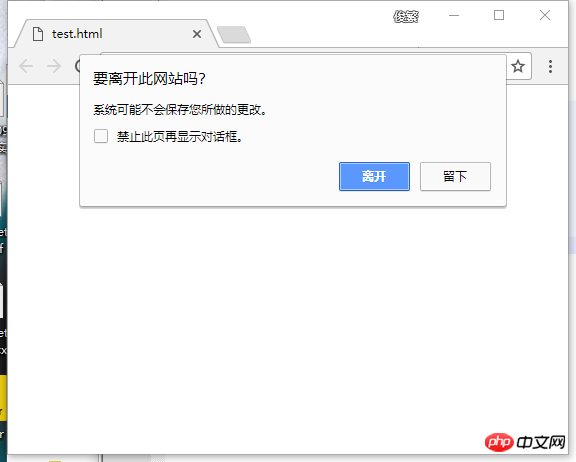
结果却是可行的:

但是在页面里面嵌入iframe之后却直接就跳转了,大家可以尝试一下面的代码。
nbsp;html>登录后复制
正在毫无计策的时候,我一直打开关闭尝试该方法是否生效。突然发现,如果页面在刚打开的很短时间内关闭页面,onbeforeunload事件是不会被触发的,在等待几秒之后再关闭页面就会触发事件出现提示。
来,试一下iframe延时对src赋值(这里引用了JQuery)。
nbsp;html>登录后复制
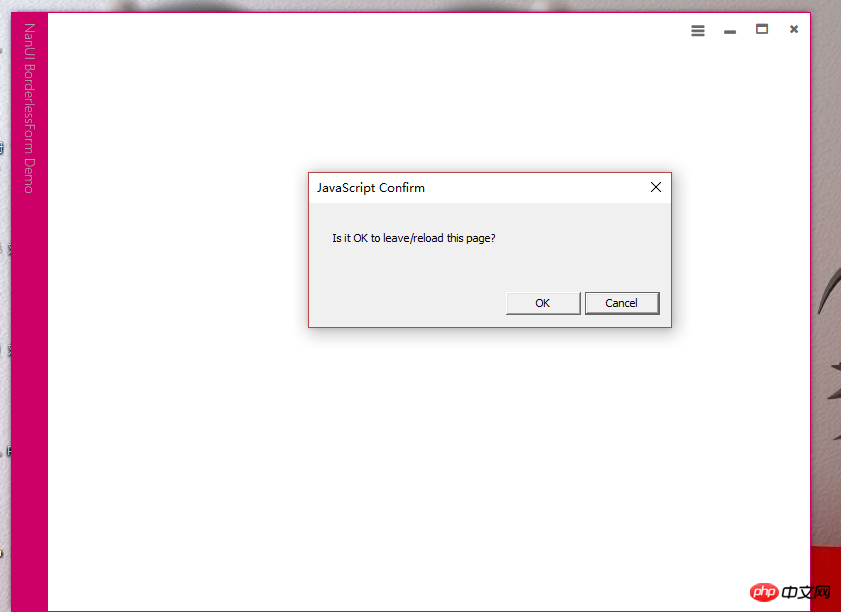
结果果然成功了,会出现提示是否离开此页面,点击留下按钮。成功没有跳转。下图为我成品图片。

大功告成,里面可以正常聊天和传文件,但是不能截图。

缺点不足的就是,完成登陆需要点击弹窗取消按钮,而且需要两次,第一次打开页面,第二次扫码结束后还会跳转一次页面。目前还没办法解决这个问题,希望有办法解决此问题的朋友们可以提点建议。
相关推荐:
原生ajax和iframe框架实现图片文件上传的两种方式
PHP利用iframe实现图片上传显示
利用JQuery操作iframe父页面、子页面方法总结
菜鸟下载发布此文仅为传递信息,不代表菜鸟下载认同其观点或证实其描述。
相关文章
更多>>热门游戏
更多>>热点资讯
更多>>热门排行
更多>>- 猎手之王游戏版本排行榜-猎手之王游戏合集-2023猎手之王游戏版本推荐
- 神州狂澜手游2023排行榜前十名下载_好玩的神州狂澜手游大全
- 漫漫江湖手游2023排行榜前十名下载_好玩的漫漫江湖手游大全
- 多种热门耐玩的守望封锁破解版游戏下载排行榜-守望封锁破解版下载大全
- 超凡战队题材手游排行榜下载-有哪些好玩的超凡战队题材手机游戏推荐
- 胜利曙光手游排行-胜利曙光免费版/单机版/破解版-胜利曙光版本大全
- 武震皇城排行榜下载大全-2023最好玩的武震皇城前十名推荐
- 热血龙卫ios手游排行榜-热血龙卫手游大全-有什么类似热血龙卫的手游
- 新西游记手游2023排行榜前十名下载_好玩的新西游记手游大全
- 斗罗纪元最新排行榜-斗罗纪元手游免费版下载-斗罗纪元免费破解版下载
- 天仙之上排行榜下载大全-2023最好玩的天仙之上前十名推荐
- 2023天神物语手游排行榜-天神物语手游2023排行榜前十名下载