CSS+JS如何实现浪漫流星雨动画效果?(代码示例)
本篇文章给大家带来的内容是介绍css+js如何实现浪漫流星雨动画效果?(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你
本篇文章给大家带来的内容是介绍css+js如何实现浪漫流星雨动画效果?(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
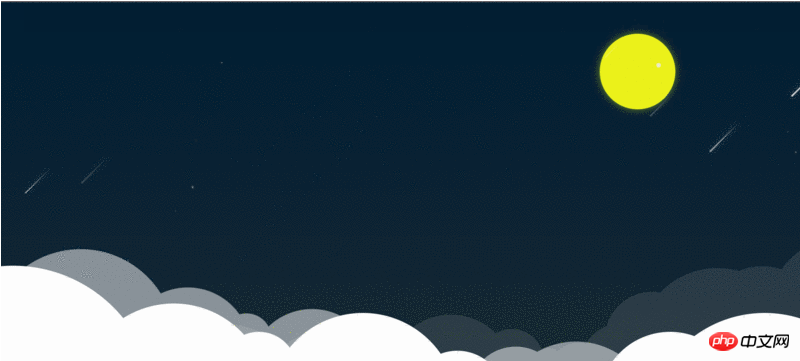
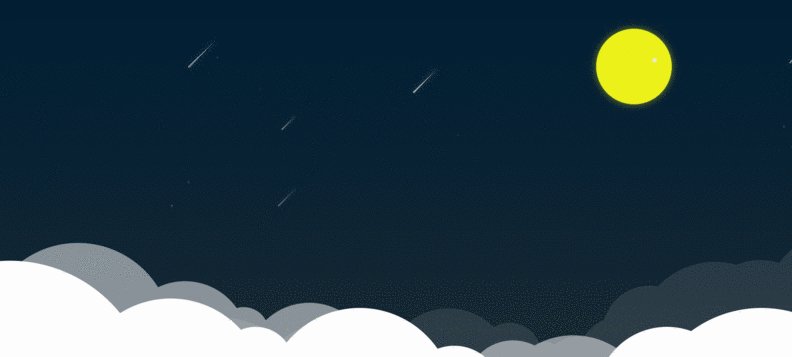
首先我们来看看效果图:

下面我们来看看如何实现:
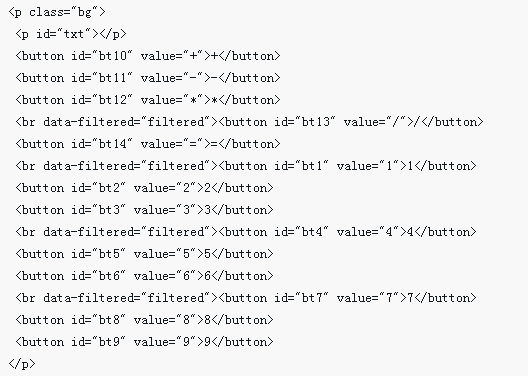
HTML代码:
< body > < pclass = “container” > < pid = “mask” > < pid = “sky” > < pid = “moon” > < pid = “stars” > < pclass = “cloud cloud-1” >登录后复制< pclass = “cloud cloud-3” >
CSS代码:
立即学习“前端免费学习笔记(深入)”;
/*------ 重启 ------*/* { 保证金:0 ; 填充:0 ; }html,body {width:100% ; 最小宽度:1000px ; 身高:100% ; 最小高度:400px ; 溢出:隐藏; } / * ------------画布------------ * /.container {position:relative; 身高:100% ; } / *遮罩层* /#mask {position:absolute; 宽度:100% ; 身高:100% ; background:rgba(0,0,0,.8); z-index:900 ; } / *天空背景* /#sky {width:100% ; 身高:100% ; background:线性渐变(rgba(0,150,255,1),rgba(0,150,255,.8),rgba(0,150,255,.5)); } / *月亮* /#moon {position:absolute; 上:50px ; 右:200px ; 宽度:120px ; 身高:120px ; 背景:rgba(251,255,25,0.938); border-radius:50% ; box-shadow:0020pxrgba(251,255,25,0.5); z-index:9999 ; } / *闪烁星星* /.blink {position:absolute; background:rgb(255,255,255); border-radius:50% ; box-shadow:005pxrgb(255,255,255); 不透明度:0 ; z-index:10000 ; } / *流星* /.star {position:absolute; 不透明度:0 ; z-index:10000 ; }.star :: after {content:“” ; 显示:块; 边界:坚固; border-width:2px02px80px ; / *流星随长度逐渐缩小* /border-color:透明透明透明rgba(255,255,255,1); border-radius:2px002px ; transform:rotate(-45deg); transform-origin:000 ; 盒子阴影:0020pxrgba(255,255,255,.3); } / *云* /.cloud {position:absolute; 宽度:100% ; 身高:100px ; }.cloud-1 {bottom: - 100px ; z-index:1000 ; 不透明度:1 ; 变换:规模(1.5); -webkit-transform:scale(1.5); -moz-transform:scale(1.5); -ms-transform:scale(1.5); -o-transform:scale(1.5); }.cloud-2 {left: - 100px ; 底部: - 50px ; z-index:999 ; 不透明度:。5 ; 变换:旋转(7deg); -webkit-transform:rotate(7deg); -moz-transform:rotate(7deg); -ms-transform:rotate(7deg); -o-transform:rotate(7deg); }.cloud-3 {left:120px ; 底部: - 50px ; z-index:999 ; 不透明度:。1 ; transform:rotate(-10deg); -webkit-transform:rotate(-10deg); -moz-transform:rotate(-10deg); -ms-transform:rotate(-10deg); -o-transform:rotate(-10deg); }.circle {position:absolute; border-radius:50% ; 背景:#fff ; }.circle-1 {width:100px ; 身高:100px ; 上: - 50px ; 左:10px ; }.circle-2 {width:150px ; 身高:150px ; 上: - 50px ; 左:30px ; }.circle-3 {width:300px ; 身高:300px ; 上: - 100px ; 左:80px ; }.circle-4 {width:200px ; 身高:200px ; 上: - 60px ; 左:300px ; }.circle-5 {width:80px ; 身高:80px ; 上: - 30px ; 左:450px ; }.circle-6 {width:200px ; 身高:200px ; 上: - 50px ; 左:500px ; }.circle-7 {width:100px ; 身高:100px ; 上: - 10px ; 左:650px ; }.circle-8 {width:50px ; 身高:50px ; 上:30px ; 左:730px ; }.circle-9 {width:100px ; 身高:100px ; 上:30px ; 左:750px ; }.circle-10 {width:150px ; 身高:150px ; 上:10px ; 左:800px ; }.circle-11 {width:150px ; 身高:150px ; 上: - 30px ; 左:850px ; }.circle-12 {width:250px ; 身高:250px ; 上: - 50px ; 左:900px ; }.circle-13 {width:200px ; 身高:200px ; 上: - 40px ; 左:1000px ; }.circle-14 {width:300px ; 身高:300px ; 上: - 70px ; 左:1100px ; }登录后复制JS代码:
//流星动画 setInterval(function() { const obj = addChild(“#sky”,“p”,2,“star”);for(let i = 0 ; i {obj.parent.removeChild(obj.children [I]);}})}});}},1000);//闪烁星星动画 setInterval(function() { const obj = addChild(“#stars”,“p”,2,“blink”);for(let i = 0 ; i 登录后复制封装方法:
// -------------------------------------------动画---- ----------------------------------------------- //运动动画,调用Tween.js // ele:dom | 班级| id | 标签节点| 类名| id名| 标签名,只支持选择一个节点,类类名以及标签名只能选择页面中第一个// attr:属性属性名//值:目标值目标值//时间:持续时间持续时间//补间:定时function函数方程// flag:Boolean判断是按值移动还是按位置移动,默认按位置移动// fn:callback回调函数//增加返回值:将内部参数对象返回,可以通过设置返回对象的属性stop为true打断动画函数 requestAnimation(obj) { // -------------------------------------参数设置--------------------------------------------- //默认属性const参数= { ele:null, attr:null, value:null, time:1000, tween:“linear”, flag:true, stop:false, fn:“”}//合并传入属性Object .assign(parameter,obj); //覆盖重名属性// -------------------------------------动画设置--------- ------------------------------------ //创建运动方程初始参数,方便复用let start = 0 ; //用于保存初始时间戳let target =(typeof parameter.ele === “string”?document .querySelector(parameter.ele):parameter.ele),//目标节点 attr = parameter.attr,//目标属性 beginAttr = parseFloat(getComputedStyle(target)[attr]),// attr起始值 value = parameter.value,//运动目标值 count = value-beginAttr,//实际运动值 time = parameter.time,//运动持续时间,tween = parameter.tween,//运动函数flag = parameter.flag,callback = parameter.fn,//回调函数 curVal = 0 ; //运动当前值//判断传入函数是否为数组,多段运动 (function() { if(attr instanceofArray){beginAttr = [];count = [];对于(让我的 ATTR){ 常量 VAL = parseFloat(的getComputedStyle(目标)[I]);beginAttr.push(VAL);count.push(value-val);}}if(value instanceofArray){ for(let i in value){count [i] = value [i]-beginAttr [i];}}})();//运动函数功能 动画(时间戳) { 如果(parameter.stop)返回 ; //打断//存储初始时间戳if(!start)start = timestamp;//已运动时间让 t =时间戳 - 开始;//判断多段运动if(beginAttr instanceofArray){ // const len = beginAttr.length //存数组长度,复用//多段运动第1类 - 多属性,同目标,同时间/不同时间if(typeof count === “number”){ //同目标//同时间if(typeof time === “number”){ if(t> time)t = time; //判断是否超出目标值//循环attr,分别赋值为(let i in beginAttr){ if(flag)curVal = Tween [tween](t,beginAttr [i],count,time); //调用Tween,返回当前属性值,此时计算方法为移动到写入位置else curVal = Tween [tween](t,beginAttr [i],count + beginAttr [i],time); //调用Tween,返回当前属性值,此时计算方法为移动了写入距离if(attr [i] === “opacity”)target.style [attr [i]] = curVal; //给属性赋值else target.style [attr [i]] = curVal + “px” ; //给属性赋值if(t time [i])t = time [i]; //判断是否超出目标值if(flag || attr [i] === “opacity”)curVal = Tween [tween](t,beginAttr [i],count,i); //调用Tween,返回当前属性值,此时计算方法为移动到写入位置else curVal = Tween [tween](t,beginAttr [i],count + beginAttr [i],i); //调用Tween,返回当前属性值,此时计算方法为移动了写入距离if(attr [i] === “opacity”)target.style [attr [i]] = curVal; //给属性赋值else target.style [attr [i]] = curVal + “px” ; //给属性赋值}if(t < Math .max(... time))requestAnimationFrame(animate); //判断函数是否运动完其他回调&& callback(); //如果已经执行完时间最长的动画,则调查回调函数return ;}}//多段运动第2类 - 多属性,不同目标,同时间/不同时间if(count instanceofArray){ //同时间if(typeof time === “number”){if(t> time)t = time; //判断是否超出目标值for(let i in beginAttr){ //循环attr,count,分别赋值//错误判断if(!count [i] && count [i]!== 0){ thrownewError( “输入值的长度不是等于属性的长度“);}if(flag || attr [i] === “opacity”)curVal = Tween [tween](t,beginAttr [i],count [i],time); //调用Tween,返回当前属性值,此时计算方法为移动到写入位置else curVal = Tween [tween](t,beginAttr [i],count [i] + beginAttr [i],time); //调用Tween,返回当前属性值,此时计算方法为移动了写入距离if(attr [i] === “opacity”)target.style [attr [i]] = curVal; //给属性赋值else target.style [attr [i]] = curVal + “px” ; //给属性赋值}if(t time [i])t = time [i]; //判断是否超出目标值//错误判断if(!count [i] && count [i]!== 0){ thrownewError( “输入值的长度不等于属性的长度”);}if(flag || attr [i] === “opacity”)curVal = Tween [tween](t,beginAttr [i],count [i],time [i]); //调用Tween,返回当前属性值,此时计算方法为移动到写入位置其他 curVal = Tween [tween](t,beginAttr [i],count [i] + beginAttr [i],time [i]) ; //调用Tween,返回当前属性值,此时计算方法为移动了写入距离if(attr [i] === “opacity”)target.style [attr [i]] = curVal;否则 target.style [attr [i]] = curVal + “px” ;}if(t < Math .max(... time))requestAnimationFrame(animate);else callback && callback();回归 ;}}}//单运动模式if(t> time)t = time;if(flag || attr === “opacity”)curVal = Tween [tween](t,beginAttr,count,time); //调用Tween,返回当前属性值,此时计算方法为移动到写入位置else curVal = Tween [tween](t,beginAttr [i],count + beginAttr,time); //调用Tween,返回当前属性值,此时计算方法为移动了写入距离if(attr === “opacity”)target.style [attr] = curVal;否则 target.style [attr] = curVal + “px” ;if(t 登录后复制案例解析
HTML
由于节点很多,并且我想尽量做得逼真有趣有点,还给节点加了随机位置。所以节点的输出都是用JS控制的,HTML这边只写了几个父元素盒子,加上相应的ID名和类类名,结构相对简单。
CSS
CSS部分的难点就是流星的样式和用圈圈画云层,然后将云层堆叠出立体效果。
首先说一下流星的样式:
#sky.star {position:absolute; 不透明度:0 ; z-index:10000 ; }.star :: after {content:“” ; 显示:块; 边界:坚固; border-width:2px02px80px ; / *流星随长度逐渐缩小* /border-color:透明透明透明rgba(255,255,255,1); border-radius:2px002px ; transform:rotate(-45deg); transform-origin:000 ; 盒子阴影:0020pxrgba(255,255,255,.3); }登录后复制先提取了公共样式,添加定位属性;
然后在星后通过后伪类添加流星,用边界特性画:
1)模型绘制:border-width的顺序为四边top,right,bottom,left,同理border-color的顺序也为四边top,right,bottom,left。这样将border-width与border-color一一对应后,就能看出2px的是流星的宽度,80px是流星的长度,而0像素流星就是尾巴的这样就形成了一个。头部2px的宽,尾部0像素,长度80px的流星模型 ;
2)稍微逼真:通过边界半径?给流星的头部增加个圆角,让它看起来更逼真最后通过roteta旋转一个角度,让它看起来像是往下掉;
3)增加闪光:通过箱阴影给流星增加一点光晕,让它看起来有闪光的效果;
通过以上3步,一个流星就画好了。
然后是画云:
因为云的代码比较长,这里就不贴出来了方法无非是通过一个一个的圆,相互叠加覆盖,完成一个云朵的形状。完成一个云层之后,copy一个,然后多个云层通过rotate,opacity,left定位等,做出一个渐隐叠加的立体效果;
JS
JS部分以流星举例说明
setInterval(function() { const obj = addChild(“#sky”,“p”,2,“star”); //插入流星for(let i = 0 ; i {obj.parent.removeChild(obj.children [I]); //动画结束删除节点}})}});}},1000); 登录后复制这里边用到了我自己封装的两个方法,一个是基于requestAnimationFrame的requestAnimation,以及基于appendChild的addChild。
为了达成星星位置随机的效果,通过定时器的setInterval的不停插入与删除流星:
首先,每次添加2个流星到页面,但是定时器的间隔时间小于流星的动画时间,这样就能保证页面中的流星的数量不是一个固定值,但肯定是大于2的。不然一次2个流星略显冷清;
然后,通过对循环(也可以用为式,换的,都行。对于-的最简单)给每个新添加到页面中的流星一个随机的位置(顶部,左侧),随机的大小(规模),随机的动画执行时间(定时器);
最后,在用于循环中,给每个新添加到页面中的流星加上动画,并通过回调函数在执行完动画后删除节点。这里要注意的是,要动画分成两个阶段(出现与消失,主要是opacity控制)。另外我这里的处理,每个流星都移动相同的距离300px,这个距离我觉得也可以通过随机数控制,但我犯了个懒,就没有做。
小问题
目前我发现的问题有2个:
一是DOM操作本身的问题页面不停的添加与删除节点,造成不停地。回流与重绘,很耗性能;
二是requestAnimationFrame本身的问题因为定时器不断在添加节点,而requestAnimationFrame的特性- 当离开当前页面去浏览其他页面时,动画会暂停。这就造成了一个问题,节点一直在加,但动画全在停那没有执行那么下次再回到这个页面的时候,就吊杆!!!动画就炸了,你会看到画面一卡,很多小蝌蚪集体出动去找妈妈。
结语
这个小案例虽然从难度上来看很简单,但是它可拓展性很高, 比如表个白啊,寄个相思,耍个浪漫啊等等,用纯CSS也可以实现。
菜鸟下载发布此文仅为传递信息,不代表菜鸟下载认同其观点或证实其描述。
相关文章
更多>>-

-

-

-

-

-

-

-

-

-

-

-

-
javascript - 想做一个类似于QQ的网页版聊天功能,如何实现??
- 2025-04-26 软件教程
-
-

热门游戏
更多>>热点资讯
更多>>热门排行
更多>>- 口袋侠盗系列版本排行-口袋侠盗系列游戏有哪些版本-口袋侠盗系列游戏破解版
- 蜀山问情手游排行榜-蜀山问情手游下载-蜀山问情游戏版本大全
- 机甲学院手游2023排行榜前十名下载_好玩的机甲学院手游大全
- 征战龙庭手游排行榜-征战龙庭手游下载-征战龙庭游戏版本大全
- 盛世荣耀题材手游排行榜下载-有哪些好玩的盛世荣耀题材手机游戏推荐
- 铁胆三国题材手游排行榜下载-有哪些好玩的铁胆三国题材手机游戏推荐
- 传奇续章手游排行-传奇续章免费版/单机版/破解版-传奇续章版本大全
- 类似天缘江湖的游戏排行榜_有哪些类似天缘江湖的游戏
- 天姬萌娘游戏排行-天姬萌娘所有版本-天姬萌娘游戏合集
- 类似道途幻灵的手游排行榜下载-有哪些好玩的类似道途幻灵的手机游戏排行榜
- 风掠大秦最新排行榜-风掠大秦手游免费版下载-风掠大秦免费破解版下载
- 遮天斗帝手游排行榜-遮天斗帝手游下载-遮天斗帝游戏版本大全











