CSS 、JS实现浪漫流星雨动画
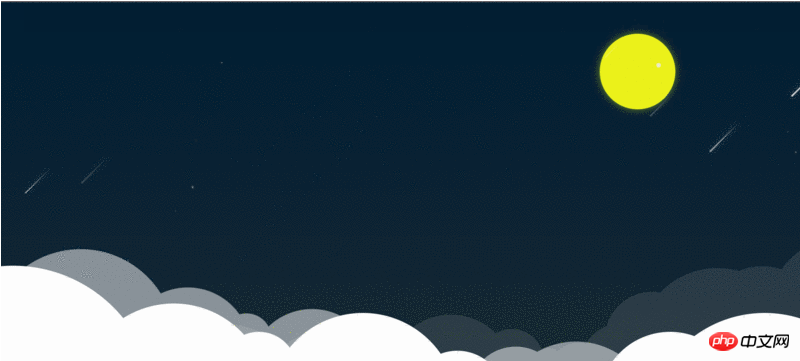
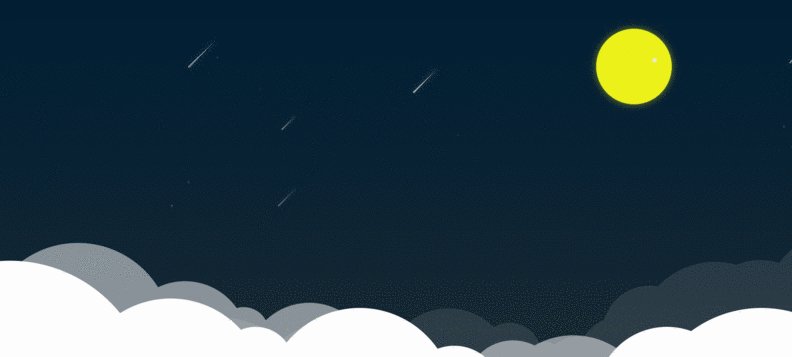
本篇文章给大家带来的内容是关于css 、js实现浪漫流星雨动画,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果如下
本篇文章给大家带来的内容是关于css 、js实现浪漫流星雨动画,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果如下:

HTML
由于节点很多,并且我想尽量做得逼真有趣有点,还给节点加了随机位置。所以节点的输出都是用JS控制的,HTML这边只写了几个父元素盒子,加上相应的ID名和类类名,结构相对简单。
CSS
立即学习“前端免费学习笔记(深入)”;
CSS部分的难点就是流星的样式和用圈圈画云层,然后将云层堆叠出立体效果。【推荐阅读:CSS堆叠上下文是什么?有什么作用?】
首先说一下流星的样式:
#sky .star { position:absolute; 不透明度:0 ; z-index:10000 ; } .star :: after { content:“” ; 显示:块; 边界:坚固; border-width:2px 0 2px 80px ; / *流星随长度逐渐缩小* / border-color:透明透明透明rgba(255,255,255,1); border-radius:2px 0 0 2px ; transform:rotate(-45deg); transform-origin:0 0 0 ; 盒子阴影:0 0 20px rgba(255,255,255,.3); }登录后复制先提取了公共样式,添加定位属性;
然后在星后通过后伪类添加流星,用边界特性画:
1)模型绘制:border-width的顺序为四边top,right,bottom,left,同理border-color的顺序也为四边top,right,bottom,left。这样将border-width与border-color一一对应后,就能看出2px的是流星的宽度,80px是流星的长度,而0像素流星就是尾巴的这样就形成了一个。头部2px的宽,尾部0像素,长度80px的流星模型 ;
2)稍微逼真:通过边界半径?给流星的头部增加个圆角,让它看起来更逼真最后通过roteta旋转一个角度,让它看起来像是往下掉;
3)增加闪光:通过箱阴影给流星增加一点光晕,让它看起来有闪光的效果;
通过以上3步,一个流星就画好了。
然后是画云:
因为云的代码比较长,这里就不贴出来了方法无非是通过一个一个的圆,相互叠加覆盖,完成一个云朵的形状。完成一个云层之后,copy一个,然后多个云层通过rotate,opacity,left定位等,做出一个渐隐叠加的立体效果;
JS
JS部分以流星举例说明:
setInterval(function() { const obj = addChild(“#sky”,“div”,2,“star”); //插入流星 for(let i = 0 ; i { obj.parent.removeChild(obj.children [I]); //动画结束删除节点 } }) } }); }},1000); 登录后复制这里边用到了我自己封装的两个方法,一个是基于requestAnimationFrame的requestAnimation,以及基于appendChild的addChild。
为了达成星星位置随机的效果,通过定时器的setInterval的不停插入与删除流星:
首先,每次添加2个流星到页面,但是定时器的间隔时间小于流星的动画时间,这样就能保证页面中的流星的数量不是一个固定值,但肯定是大于2的。不然一次2个流星略显冷清;
然后,通过对循环(也可以用为式,换的,都行。对于-的最简单)给每个新添加到页面中的流星一个随机的位置(顶部,左侧),随机的大小(规模),随机的动画执行时间(定时器);
最后,在用于循环中,给每个新添加到页面中的流星加上动画,并通过回调函数在执行完动画后删除节点。这里要注意的是,要动画分成两个阶段(出现与消失,主要是opacity控制)。另外我这里的处理,每个流星都移动相同的距离300px,这个距离我觉得也可以通过随机数控制,但我犯了个懒,就没有做。
附上代码:
HTML:
div > div > div > div > div >div > div > div > body >css:
/* - - - - - - 重启 - - - - - - */ * { 保证金:0 ; 填充:0 ; } html, body { width:100% ; 最小宽度:1000px ; 身高:100% ; 最小高度:400px ; 溢出:隐藏; } / * ------------画布------------ * / .container { position:relative; 身高:100% ; } / *遮罩层* / #mask { position:absolute; 宽度:100% ; 身高:100% ; background:rgba(0,0,0,.8); z-index:900 ; } / *天空背景* / #sky { width:100% ; 身高:100% ; background:线性渐变(rgba(0,150,255,1),rgba(0,150,255,.8),rgba(0,150,255,.5)); } / *月亮* / #moon { position:absolute; 上:50px ; 右:200px ; 宽度:120px ; 身高:120px ; 背景:rgba(251,255,25,0.938); border-radius:50% ; box-shadow:0 0 20px rgba(251,255,25,0.5); z-index:9999 ; } / *闪烁星星* / .blink { position:absolute; background:rgb(255,255,255); border-radius:50% ; box-shadow:0 0 5px rgb(255,255,255); 不透明度:0 ; z-index:10000 ; } / *流星* / .star { position:absolute; 不透明度:0 ; z-index:10000 ; } .star :: after { content:“” ; 显示:块; 边界:坚固; border-width:2px 0 2px 80px ; / *流星随长度逐渐缩小* / border-color:透明透明透明rgba(255,255,255,1); border-radius:2px 0 0 2px ; transform:rotate(-45deg); transform-origin:0 0 0 ; 盒子阴影:0 0 20px rgba(255,255,255,.3); } / *云* / .cloud { position:absolute; 宽度:100% ; 身高:100px ; } .cloud-1 { bottom: - 100px ; z-index:1000 ; 不透明度:1 ; 变换:规模(1.5); -webkit-transform:scale(1.5); -moz-transform:scale(1.5); -ms-transform:scale(1.5); -o-transform:scale(1.5); } .cloud-2 { left: - 100px ; 底部: - 50px ; z-index:999 ; 不透明度:。5 ; 变换:旋转(7deg); -webkit-transform:rotate(7deg); -moz-transform:rotate(7deg); -ms-transform:rotate(7deg); -o-transform:rotate(7deg); } .cloud-3 { left:120px ; 底部: - 50px ; z-index:999 ; 不透明度:。1 ; transform:rotate(-10deg); -webkit-transform:rotate(-10deg); -moz-transform:rotate(-10deg); -ms-transform:rotate(-10deg); -o-transform:rotate(-10deg); } .circle { position:absolute; border-radius:50% ; 背景:#fff ; } .circle-1 { width:100px ; 身高:100px ; 上: - 50px ; 左:10px ; } .circle-2 { width:150px ; 身高:150px ; 上: - 50px ; 左:30px ; } .circle-3 { width:300px ; 身高:300px ; 上: - 100px ; 左:80px ; } .circle-4 { width:200px ; 身高:200px ; 上: - 60px ; 左:300px ; } .circle-5 { width:80px ; 身高:80px ; 上: - 30px ; 左:450px ; } .circle-6 { width:200px ; 身高:200px ; 上: - 50px ; 左:500px ; } .circle-7 { width:100px ; 身高:100px ; 上: - 10px ; 左:650px ; } .circle-8 { width:50px ; 身高:50px ; 上:30px ; 左:730px ; } .circle-9 { width:100px ; 身高:100px ; 上:30px ; 左:750px ; } .circle-10 { width:150px ; 身高:150px ; 上:10px ; 左:800px ; } .circle-11 { width:150px ; 身高:150px ; 上: - 30px ; 左:850px ; } .circle-12 { width:250px ; 身高:250px ; 上: - 50px ; 左:900px ; } .circle-13 { width:200px ; 身高:200px ; 上: - 40px ; 左:1000px ; } .circle-14 { width:300px ; 身高:300px ; 上: - 70px ; 左:1100px ;登录后复制JS:
//流星动画 setInterval(function() { const obj = addChild(“#sky”,“div”,2,“star”); for(let i = 0 ; i登录后复制{ obj.parent.removeChild(obj.children [I]); } }) } }); }},1000);//闪烁星星动画 setInterval(function() { const obj = addChild(“#stars”,“div”,2,“blink”); for(let i = 0 ; i 以上就是对CSS 、JS实现浪漫流星雨动画的全部介绍,如果您想了解更多有关CSS教程,请关注PHP中文网。
菜鸟下载发布此文仅为传递信息,不代表菜鸟下载认同其观点或证实其描述。
展开相关文章
更多>>
热门游戏
更多>>热点资讯
更多>>热门排行
更多>>- 武林战争游戏版本排行榜-武林战争游戏合集-2023武林战争游戏版本推荐
- 类似夺宝英雄的游戏排行榜_有哪些类似夺宝英雄的游戏
- 君王神途手游2023排行榜前十名下载_好玩的君王神途手游大全
- 元气神姬最新排行榜-元气神姬手游免费版下载-元气神姬免费破解版下载
- 多种热门耐玩的烈火沙城破解版游戏下载排行榜-烈火沙城破解版下载大全
- 2023天域诛仙手游排行榜-天域诛仙手游2023排行榜前十名下载
- 类似战双三国的游戏排行榜_有哪些类似战双三国的游戏
- 2023赏金传奇手游排行榜-赏金传奇手游2023排行榜前十名下载
- 元宝传奇手游排行-元宝传奇免费版/单机版/破解版-元宝传奇版本大全
- 类似神魔天尊的手游排行榜下载-有哪些好玩的类似神魔天尊的手机游戏排行榜
- 峥嵘仙梦手游排行-峥嵘仙梦免费版/单机版/破解版-峥嵘仙梦版本大全
- 风之幻想手游排行榜-风之幻想手游下载-风之幻想游戏版本大全
热门攻略
更多>>
手机扫描此二维码,
在手机上查看此页面
版权投诉请发邮件到 cn486com#outlook.com (把#改成@),我们会尽快处理
Copyright © 2019-2020 菜鸟下载(www.cn486.com).All Reserved | 备案号:湘ICP备2023003002号-8
本站资源均收集整理于互联网,其著作权归原作者所有,如有侵犯你的版权,请来信告知,我们将及时下架删除相应资源